I have always wondered how awesome tools like jsbin, jsfiddle or dabblet work. So, thought of putting together some code to do the same.

Show me some code
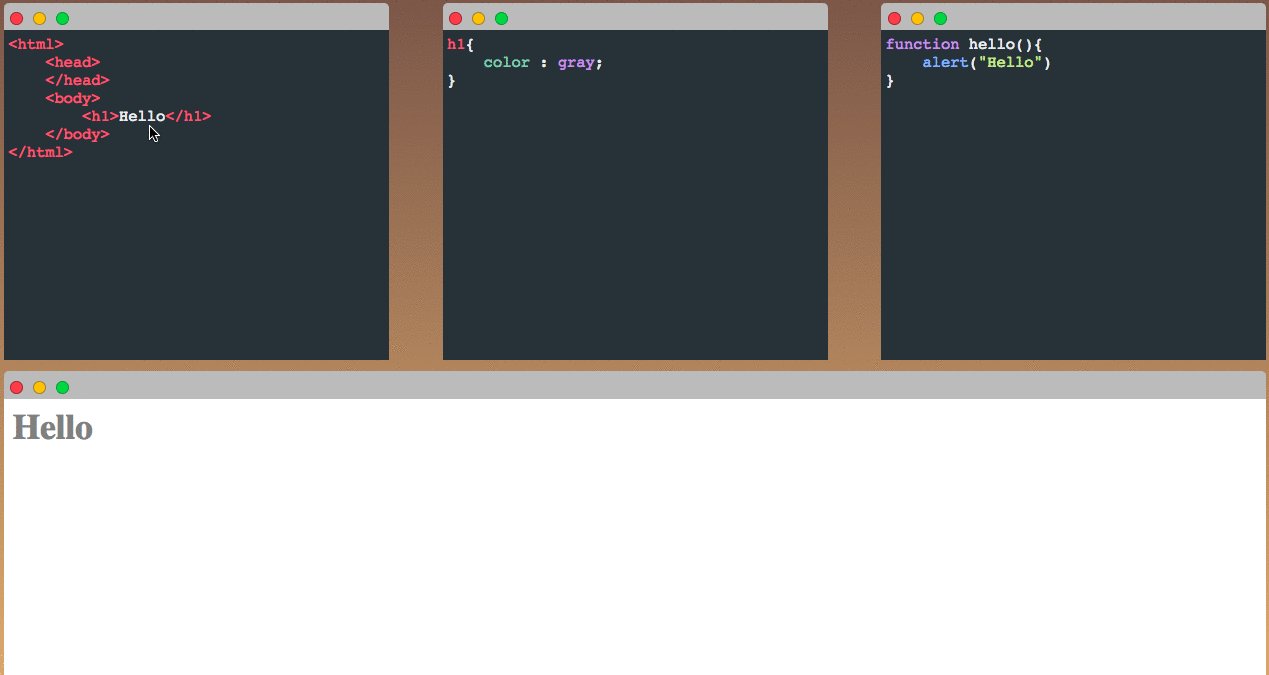
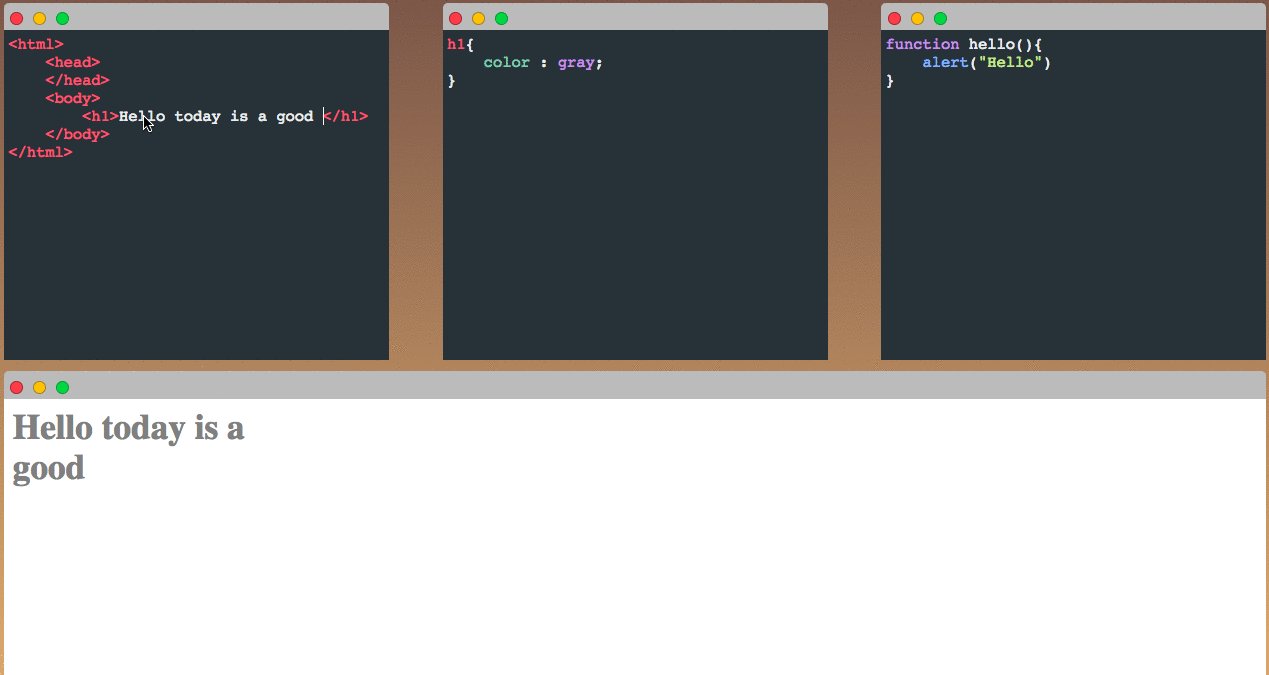
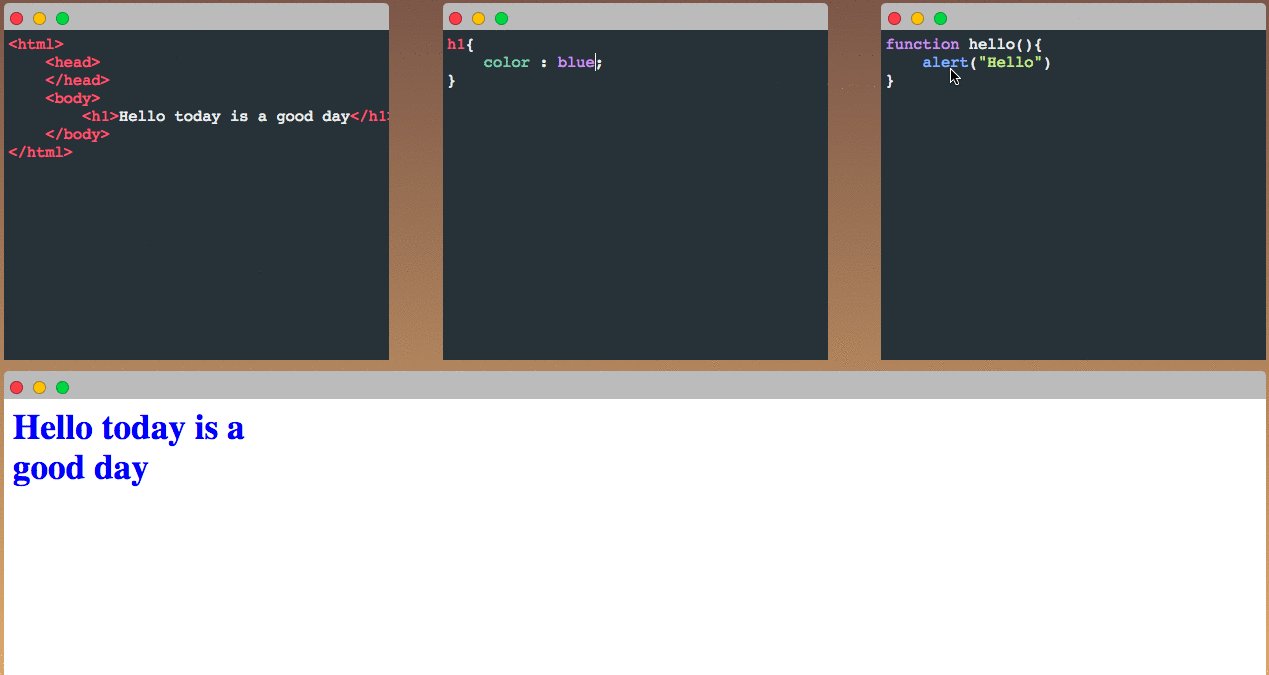
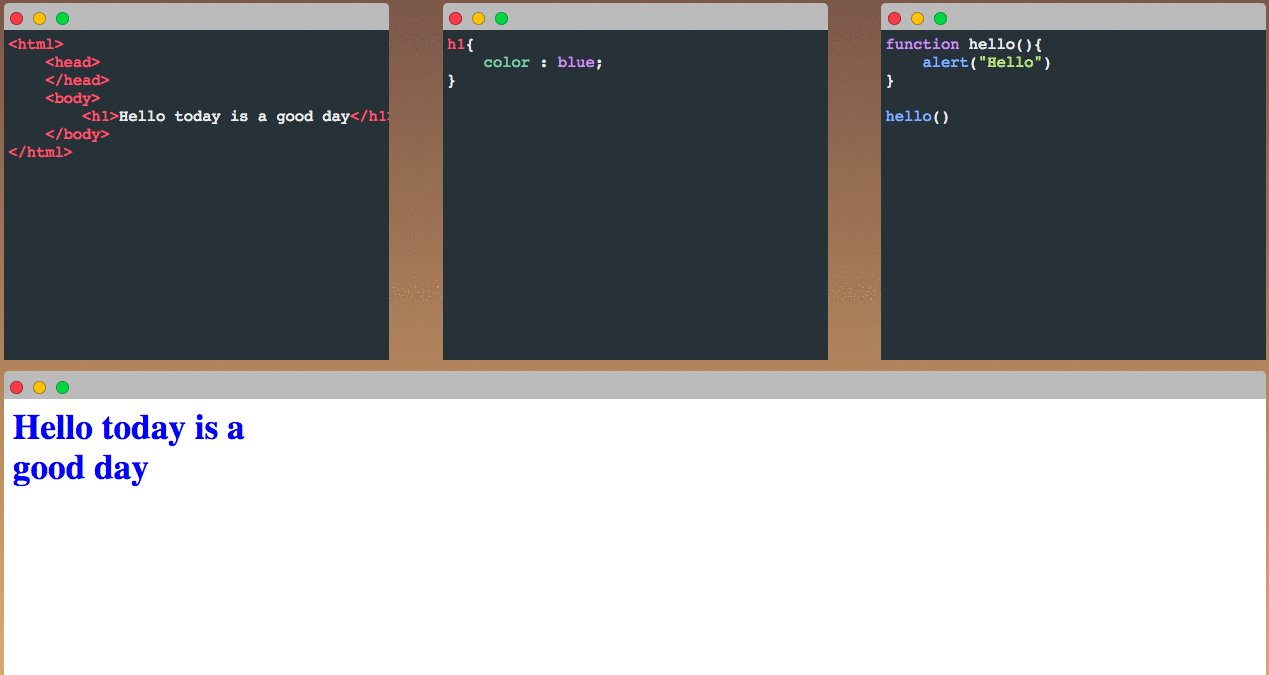
It basically boils down to creating an iframe and injecting the content(html,css,js) to update. All the code to build this is on my github repo. Below is the code from createIframe.js file which takes raw HTML,JS,CSS and create an iframe from it there by showing the output.
let frameEl;
let createFrame = function ({ html, js, css }) {
// memoize frame element
if (frameEl) {
frameEl.remove();
}
frameEl = document.createElement("iframe");
const el = document.querySelector("#root");
frameEl.setAttribute("id", "iframe");
frameEl.setAttribute("class", "output");
el.appendChild(frameEl);
const doc = document.querySelector("#iframe").contentWindow.document;
const head = doc.querySelector("head");
doc.body.innerHTML = html;
head.appendChild(createEl("script", js));
head.appendChild(createEl("style", css));
};
let createEl = function (type, innerhtml) {
const el = document.createElement(type);
el.innerHTML = innerhtml;
return el;
};How to run
After cloing the github repo run given below commands.
npm install
npm startTooling used
- Codemirror - For syntax highlighting
- Webpack - For module building and livereload
What’s not implemented here
Whatever I have implemented here is the easiest thing to build for these type of tools. There are tons of other things which need to be done for a tool like this to work in production. In this link, creator of jsbin(Remy sharp), jsfiddle(Piotr Zalewa) and dabblet(Lea verou ) discusses various best practices and security aspects which are very important.
Few of the things which would be needed are :
- Handling user-accounts/login/signup/saving.
- Ensuring the iframe is not used for XSS attacks.
- Ensuring the high availablity and concurrency in case of multiple concurrent edits.
- JSbin(which is my favorite) also keeps history of every edit made.
- Linting CSS, JS, HTML.
- Support for preprocessors.
- Code collaboration using WebRTC.
I have tried to shed some light on how these tools can be built and hope this would be useful to many of you. We are very fortunate to have these smart people who have built all these awesome tools which, makes our life so easy. Thats why the web is the most vibrant open source community.
